GrowiをUbuntu22.04をインストールしたので、そのときの手順です。一気通貫で行ったので、相当手順は長いです。
環境
の基本的な設定が済んだという状況です。
前提
名前解決できるドメインが用意されている。
どのドメインに応じた証明書が用意されている。
さっくりとはならない手順
Node.js/npmをインストールします。
Redis-serverをインストールします。
Javaをインストールします。
ElasticSearch 8をインストールします。
ElasticSearchの設定変更を行います。
ElasticSearchのプラグインをインストールします。
ElasticSearchの設定変更を反映します。
MongoDBをインストールします。
MongoDBのデータ格納先を変更します。
MongoDBのアップデートを防ぎます。
MongoDBの設定変更を反映します。
yarnのインストールを行います。
必要パッケージをインストールします。
turboパッケージをインストールします。
Growiのインストールを行います。
yarnを用いてインストールします。
自動起動のスクリプトを作成します。
Apacheのリバースプロキシの設定を行います。
ブラウザで起動します。
手順
node18をインストールします。
sudo curl -fsSL https://deb.nodesource.com/setup_18.x | sudo -E bashsudo aptitude updatesudo aptitude install nodejsnode -v2024/01/10現在:v18.19.0
npm -v2024/01/10現在:10.2.3
redis-serverをインストールします。
sudo aptitude install redis-serversystemctl status redis-serveractive(running)を確認します。
sudo systemctl enable redis-serverJavaをインストールします。
sudo aptitude install openjdk-17-jdkElasticSearhをインストールします。
sudo wget -qO - https://artifacts.elastic.co/GPG-KEY-elasticsearch | sudo gpg --dearmor -o /usr/share/keyrings/elasticsearch-keyring.gpgsudo aptitude install apt-transport-httpssudo echo "deb [signed-by=/usr/share/keyrings/elasticsearch-keyring.gpg] https://artifacts.elastic.co/packages/8.x/apt stable main" | sudo tee /etc/apt/sources.list.d/elastic-8.x.listsudo aptitude updatesudo aptitude install elasticsearch※この後、デフォルトパスワードが表示されますが、控えておく程度にしましょう。
JVM設定変更
sudo mkdir /etc/elasticsearch/old※任意のバックアップディレクトリを指定します。
sudo cp -pi /etc/elasticsearch/jvm.options /etc/elasticsearch/old/jvm.options.`date +%Y%m%d`echo -e "-Xms256m\n-Xmx256m" | sudo tee -a /etc/elasticsearch/jvm.optionssudo diff -u /etc/elasticsearch/old/jvm.options.`date +%Y%m%d` /etc/elasticsearch/jvm.options+-Xms256m
+-Xmx256mElasticSearchの設定変更
※この作業だけ管理者権限で実行します。
sudo su -cp -pi /etc/elasticsearch/elasticsearch.yml /path/to/backup/elasticsearch.yml.$(date +%Y%m%d)任意のバックアップディレクトリを指定します。
sed -i -e 's/xpack.security.enabled: true/xpack.security.enabled: false/' \
-e '/xpack.security.http.ssl:/{n; s/ enabled: true/ enabled: false/}' \
-e '/xpack.security.transport.ssl:/{n; s/ enabled: true/ enabled: false/}' /etc/elasticsearch/elasticsearch.ymldiff -u /path/to/backup/elasticsearch.yml.$(date +%Y%m%d) /etc/elasticsearch/elasticsearch.yml # Enable security features
-xpack.security.enabled: true
+xpack.security.enabled: false
xpack.security.enrollment.enabled: true
# Enable encryption for HTTP API client connections, such as Kibana, Logstash, and Agents
xpack.security.http.ssl:
- enabled: true
+ enabled: false
keystore.path: certs/http.p12
# Enable encryption and mutual authentication between cluster nodes
xpack.security.transport.ssl:
- enabled: true
+ enabled: falseexitElasticSearchのプラグインを追加
sudo /usr/share/elasticsearch/bin/elasticsearch-plugin install analysis-kuromojisudo /usr/share/elasticsearch/bin/elasticsearch-plugin install analysis-icu自動起動設定反映
sudo systemctl start elasticsearchsystemctl status elasticsearchactive(running)を確認します。
sudo systemctl enable elasticsearchMongoDBインストール
レポジトリ追加
sudo aptitude install gnupgcurl -fsSL https://pgp.mongodb.com/server-6.0.asc | sudo gpg -o /usr/share/keyrings/mongodb-server-6.0.gpg --dearmorecho "deb [ arch=amd64,arm64 signed-by=/usr/share/keyrings/mongodb-server-6.0.gpg ] https://repo.mongodb.org/apt/ubuntu jammy/mongodb-org/6.0 multiverse" | sudo tee /etc/apt/sources.list.d/mongodb-org-6.0.listMongoDBインストール
sudo aptitude updatesudo aptitude install mongodb-org mongodb-org-server mongodb-org-shell mongodb-org-mongos mongodb-org-toolsMongoDBバージョン固定
※2024/01/10現在、GrowiはMongoDBのバージョンが固定されているので、自動更新されないようにします。
sudo aptitude hold mongodb-org
sudo aptitude hold mongodb-org-server
sudo aptitude hold mongodb-org-shell
sudo aptitude hold mongodb-org-mongos
sudo aptitude hold mongodb-org-tools hold保存先変更(オプション)
MongoDBの格納先を、冗長化構成されているパーティションにするため対応しました。
sudo mkdir /home/mongodb保存先を変えたいところにします
sudo chown -R mongodb:mongodb /home/mongodbls -ld /home/mongodbsudo cp -pi /etc/mongod.conf /path/to/backup/mongod.conf.$(date +%Y%m%d)任意のバックアップディレクトリを指定します。
sudo diff -u /etc/mongod.conf /path/to/backup/mongod.conf.$(date +%Y%m%d)バックアップが保存されたか、差分がないことで確認します。
sudo sed -i 's/dbPath: \/var\/lib\/mongodb/dbPath: \/home\/mongodb/' /etc/mongod.confsudo diff -u /path/to/backup/mongod.conf.$(date +%Y%m%d) /etc/mongodb.conf- dbPath: /var/lib/mongodb
+ dbPath: /home/mongodb自動起動有効
sudo systemctl start mongodsystemctl status mongodactive (running)を確認します
sudo systemctl enable mongodyarnインストール
sudo npm install -g yarn※Growi v6.1.0から必須パッケージとなりました。
sudo yarn global add turboGrowiインストール
sudo git clone https://github.com/weseek/growi /home/www-data/growi※任意のディレクトリを指定します。
cd /home/www-data/growi && pwd先ほどcloneしたディレクトリです。
sudo git checkout -b v6.3.0 refs/tags/v6.3.02024/01/09現在の最新版です。
sudo yarnCPUのスペックによっては相当な時間がかかります。
自動起動スクリプトの作成
cat <<- __EOF__ | sudo tee -a /etc/systemd/system/growi.service
[Unit]
Description = growi
After=network-online.target mongod.service
ConditionPathExists=【/home/www-data/growi】
[Service]
ExecStart=【/home/www-data/growi/】growi-start.sh
Restart=no
Type=simple
[Install]
WantedBy=multi-user.target
__EOF__※【】内を、git cloneしたディレクトリにします。
cat <<- __EOF__ | sudo tee -a 【/home/www-data/growi】/growi-start.sh
#!/bin/sh
cd 【/home/www-data/growi】
NODE_ENV=production \
AUDIT_LOG_ENABLED=true \
FORCE_WIKI_MODE=private \
MONGO_URI=mongodb://localhost:27017/growi \
ELASTICSEARCH_URI=http://localhost:9200/growi \
REDIS_URI=redis://localhost:6379 \
PASSWORD_SEED=[任意の文字列] \
FILE_UPLOAD=local \
npm start
__EOF__※【】内を、git cloneしたディレクトリにします。
sudo chmod +x /home/www-data/growi/growi-start.shsudo systemctl daemon-reloadsudo systemctl start growi.servicesystemctl status growi.serviceactive(running)を確認
sudo systemctl enable growi.serviceApacheによるリバースプロキシの設定
sudo a2enmod proxy_httpsudo systemctl restart apache2.servicesuod mkdir /var/log/growi/sudo chown -R www-data:www-data /var/log/growicat <<- __EOF__ | sudo tee -a /etc/apache2/sites-available/growi.conf
#!/bin/sh
<VirtualHost _default_:80>
ServerName 【hoge.example.com】
# ドメイン名を指定します
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
# HTTPアクセスを強制的にHTTPSにリダイレクトします
</VirtualHost>
<VirtualHost _default_:443>
ServerName 【hoge.example.com】
# ドメイン名を指定します
CustomLog /var/log/growi/growi_access.log combined
ErrorLog /var/log/growi/growi_error.log
#SSL設定
SSLEngine on
Protocols h2 http/1.1
# SSLを有効化します
SSLCertificateFile 【/etc/certs/hoge.example.com.crt】
# SSL証明書を指定します
SSLCertificateKeyFile 【/etc/private/hoge.example.com.key】
# 秘密鍵を指定します
# Header に Host: example.com を追加するため
ProxyPreserveHost On
# HTTPS利用時: Header に x-forwarded-proto: https を追加するため
RequestHeader set x-forwarded-proto 'https'
# Apache では static assets で 304 が返らないことがあるので ETag を無効化する
<ifModule mod_headers.c>
Header unset ETag
</ifModule>
FileETag None
# socket.io の path を rewrite する
RewriteEngine On
RewriteCond %{REQUEST_URI} ^/socket.io [NC]
RewriteCond %{QUERY_STRING} transport=websocket [NC]
RewriteRule /(.*) ws://localhost:3000/$1 [P,L]
ProxyPass / http://localhost:3000/
ProxyPassReverse / http://localhost:3000/
</VirtualHost>
SSLProtocol all -SSLv3 -TLSv1 -TLSv1.1 -TLSv1.2
SSLCipherSuite ECDHE-ECDSA-AES128-GCM-SHA256:ECDHE-RSA-AES128-GCM-SHA256:ECDHE-ECDSA-AES256-GCM-SHA384:EC6-GCM-SHA384
SSLHonorCipherOrder off
SSLSessionTickets off
__EOF__【】内を自分の環境に変更してください。
sudo a2ensite growi.confsudo apache2ctl configtestSyntax OKを確認します。
sudo systemctl restart apache2.serviceGrowiインストール確認
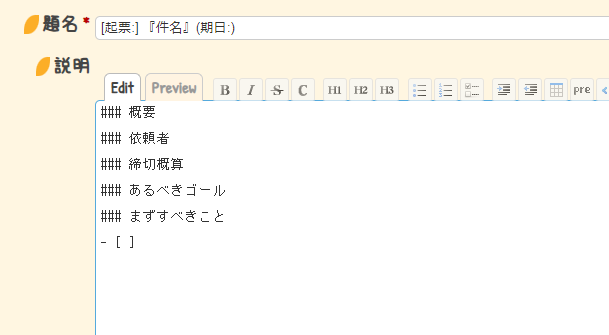
http://設定したドメイン でアクセスします。
この初期サイトが表示されたらインストール完了です。