概要
Nextcloudの管理画面から出てくるPHPの最大アップロードファイルサイズを変更します。

環境
2024/03/26現在
- Ubuntu 20.04
- Apache 2.4.58
- Nextcloud 28.0.3
- PHP 8.1.27
手順
現在のファイルサイズを確認
- upload_max_filesize
cat /etc/php/8.1/apache2/php.ini |grep max_filesize
upload_max_filesize = 2M- post_max_size
cat /etc/php/8.1/apache2/php.ini |grep max_size
post_max_size = 8Mそれぞれ、筆者の環境です。
バックアップ取得
- バックアップ
sudo cp -pi /etc/php/8.1/apache2/php.ini /path/to/backup/directory/php.ini.$(date +%Y%m%d)任意のバックアップディレクトリを指定します。
- バックアップ取得確認
diff -u /etc/php/8.1/apache2/php.ini /path/to/backup/directory/php.ini.$(date +%Y%m%d)エラーが出なければ(差分がなければ)バックアップはできています。
ファイル書き換え
- ファイル書き換え
sudo sed -i 's/upload_max_filesize = 2M/upload_max_filesize = 100M/; s/post_max_size = 8M/post_max_size = 120M/' /etc/php/8.1/apache2/php.ini※upload_max_filesize = 2Mとpost_max_size = 8Mは、自分の設定を入れてください。
- ファイル書き換えの差分表示
diff -u /path/to/backup/directory/php.ini.$(date +%Y%m%d) /etc/php/8.1/apache2/php.ini先ほどバックアップしたファイルを指定します。
; https://php.net/post-max-size
-post_max_size = 8M
+post_max_size = 120M
; Automatically add files before PHP document.
; https://php.net/auto-prepend-file
@@ -847,7 +847,7 @@
; Maximum allowed size for uploaded files.
; https://php.net/upload-max-filesize
-upload_max_filesize = 2M
+upload_max_filesize = 100M設定反映
- apacheのステータス確認
systemctl status apache2.serviceactive(running)を確認します
- apache再起動
sudo systemctl restart apache2.service- apacheのステータス確認
systemctl status apache2.serviceactive(running)を確認します
設定反映確認
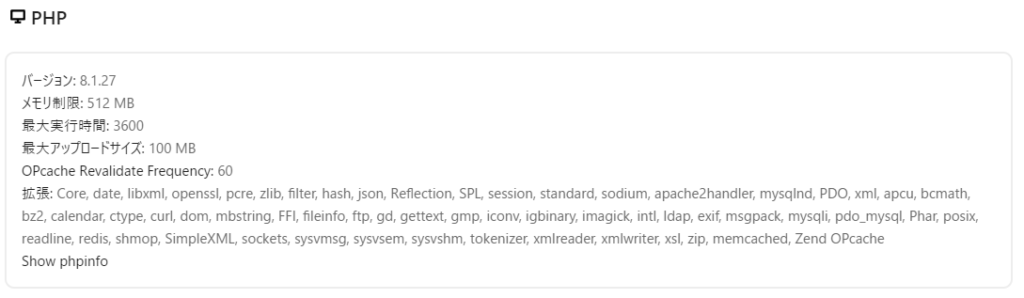
先ほど修正を行ったNextcloudに管理者権限でアクセスします。
管理>システムに進みます。
最大アップロードファイルサイズが修正した値になっていれば設定完了です。