『ライザのアトリエ3』のちょっとした息抜きに『2』をプレイしています。
引き継ぎ無しで調合の基盤を固めるため、ジェム稼ぎをしているのですが3以上の苦労が伴いました。
なので、再整理を兼ねます。
やること:

DLCアイテム「アナザープラネット」調合による無限ジェム稼ぎ。
こちらは「ジェム還元アップ・大」を備えているため、複製→ジェム還元を繰り返すだけでジェムが増えていくという仕掛けを備えています。
はじめに
これはあくまでも理論上は可能という意味なので、3と同様にある程度シナリオを進めてからの方が無難です。
タイミング
メインクエスト『鉱山のその奥へ』受諾中。(セリが仲間になって廃鉱に向かう途上です)
つまり、
- 悠久の霊廟
- 地下乙女の墓所
- 水底の星都
は全て解明完了であるものとします。
前提
大前提は、DLC『調合の極み』を導入済みであることです。
- スキルツリーでミックスオイルが解放済みで、以下のアイテムをレシピ変化で調合していること。
- ミックスオイル
- アルケミーペイント
- 精霊の小瓶(必要な素材の採取は後述します
- 品質上限600を解放していること。
- その時点での投入回数上限を解放していること。
- 可能な限りリビルドビルドを上げていること。
- 『霊獣の喚び笛』で「掘り当てる・大」の効果を発現していること。
手順
調合に必要なアイテムを揃えます。
ラピス・パピヨン→精霊の小瓶

精霊の小瓶のレシピ変化にも必要な「ラピス・パピヨン」はマップ「花群れ岬」に移動し、霊獣で掘り当てていきます。
または、
- 地下乙女の墓所
- 水底の星都
の幻影のショップからでも入手可能です。(品揃えは不定期)
このラピス・パピヨンを元に

精霊の小瓶を調合しておきます。後の調合でも3~4個は使います。
七煌原石→アルクァンシェル


忘却の水晶窟のマップ右下、巨岩の兵士を倒します。(難易度Easyでも苦戦しますので、できる限り高威力のフラムを用いましょう)

倒すことで七煌原石をドロップします。これも確実性はないので、ある程度の運と根気が必要です。

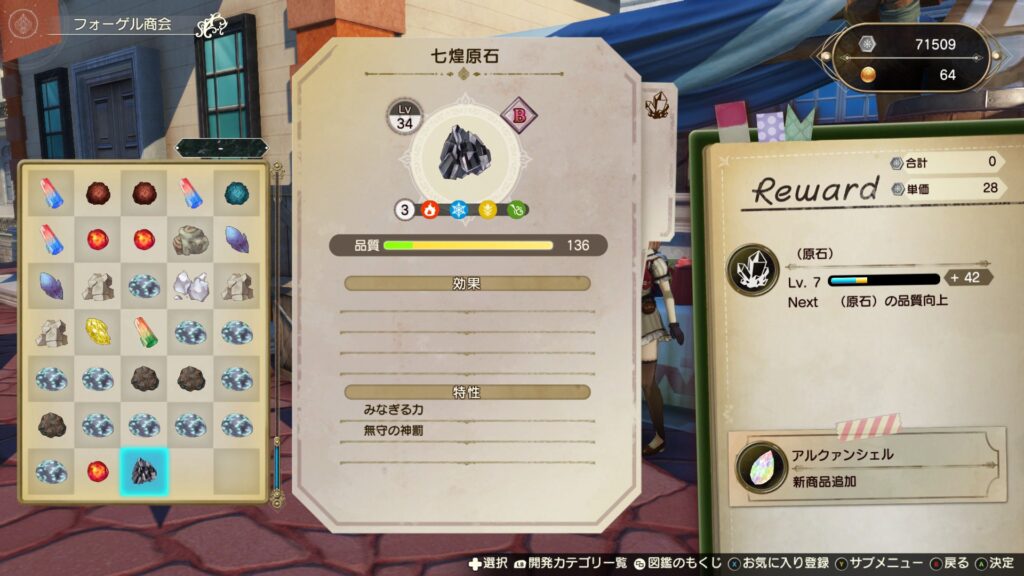
この七煌原石を中央区のロミィの店(フォーゲル商会)で売ります。これがトリガーとなり、アルクァンシェルがデニスの店に解放されます。
これを7~8個買います。在庫が心許なかったりしますが、休憩を繰り返して在庫を復活させましょう。
『アナザープラネット』調合・リビルドを行います。

起点はミックスオイル。ここから
- ミックスオイル(レシピ変化)
- アルケミーペイント(レシピ変化)
- 精霊の小瓶
へとレシピ変化を重ねます。

精霊の小瓶の下にマテリアル環を伸ばしていくと、アルクァンシェルを投入するところが出てきます。ここに属性値になるまで投入します。
レシピが変化したら、他の効果には目もくれずに「ジェム還元・大」に到達するように材料を投入していきます。

一直線に進んでも投入上限を迎えるので、おとなしく特性を発現させます。

その上で、アイテムリビルドを行い、効果4のみを発現します。

上記の手順を踏んで、ようやく算段が整いました。
ジェム稼ぎの効果検証
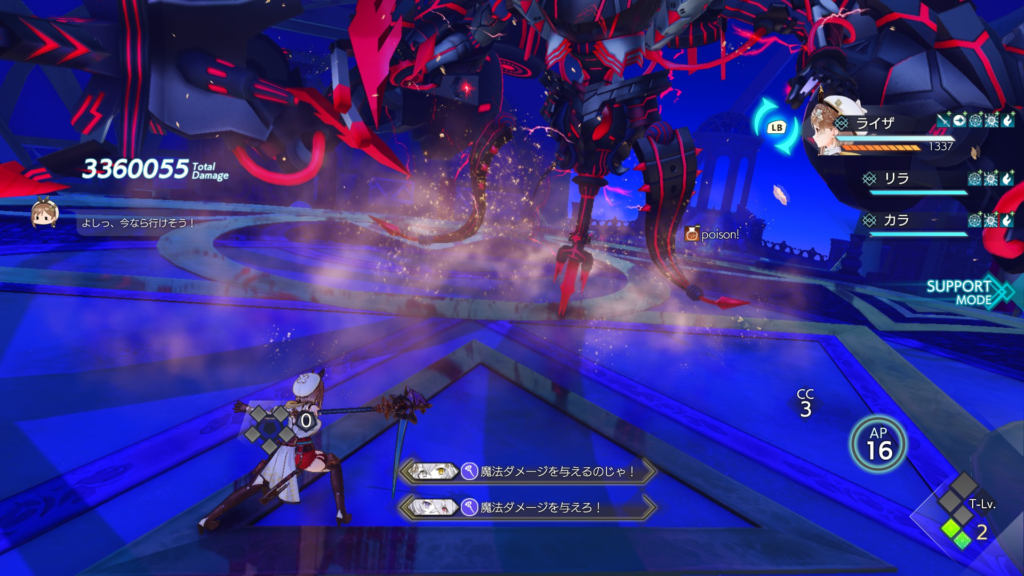
こうして出来た『アナザープラネット』をループさせます。

オリジナルを残してジェムが尽きるまで複製します。消費ジェムは1個につき4,386ですが……

獲得ジェムは10,084。これで、
消費ジエム<獲得ジェム
の不等式が完成しました。無限ジェム稼ぎさえ達成すれば、
- コール稼ぎ
- インゴット/クロース系の量産による装備の再整備
- ショップ開発
もぐっと効率的に成ります。
改めての感想
3の感覚に慣れきっていたので、「ここまで話を進めないといけないのか」と少し驚きです。

翻るに、超特性:超純度を用いてほぼ全てのアイテムでの無限ジェム稼ぎを可能にした『ライザのアトリエ3』の改良点は凄いと思った次第。