リリースから2週間ほどが経過した『ユミアのアトリエ』。現在、攻略を進めていますが、道中の探索と調合があまりにも楽しく、ようやく2つ目の地方のメインクエストを終えたところです。
今回は、ここまでのプレイで感じたことを、中間レビューとしてまとめたいと思います。ストーリーに関するネタバレ並びにスクリーンショットは載せずに紹介します。
フィールド探索について
良かった点:
今作のフィールド探索は、序盤から様々な採取地へ自由に行ける点が魅力的です。素直にシナリオに沿って進むもよし、寄り道して先のエリアを探索するもよし。この自由度の高さは、『ライザのアトリエ3』でも一部感じられましたが、本作ではさらにその自由度が増しています。
また、一見すると到達できなさそうな場所も、回り込んだり、二段ジャンプなどのパルクールアクションを駆使して突破できた時の達成感は格別です。このパルクールアクションには「エナジー」というリソースが必要で、無計画には使えないため、探索ルートを考える戦略性も求められます。この計画性も個人的には好印象でした。
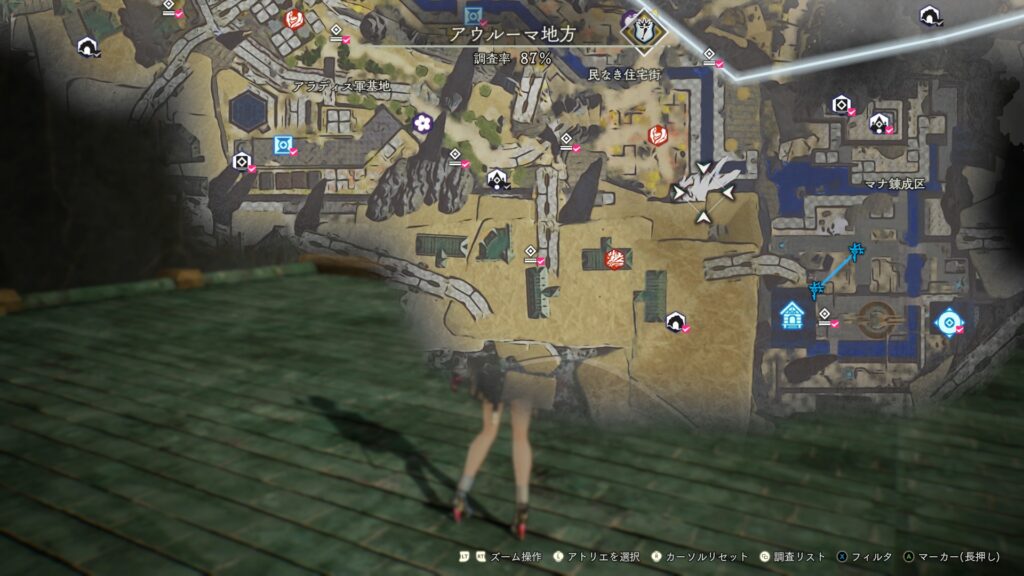
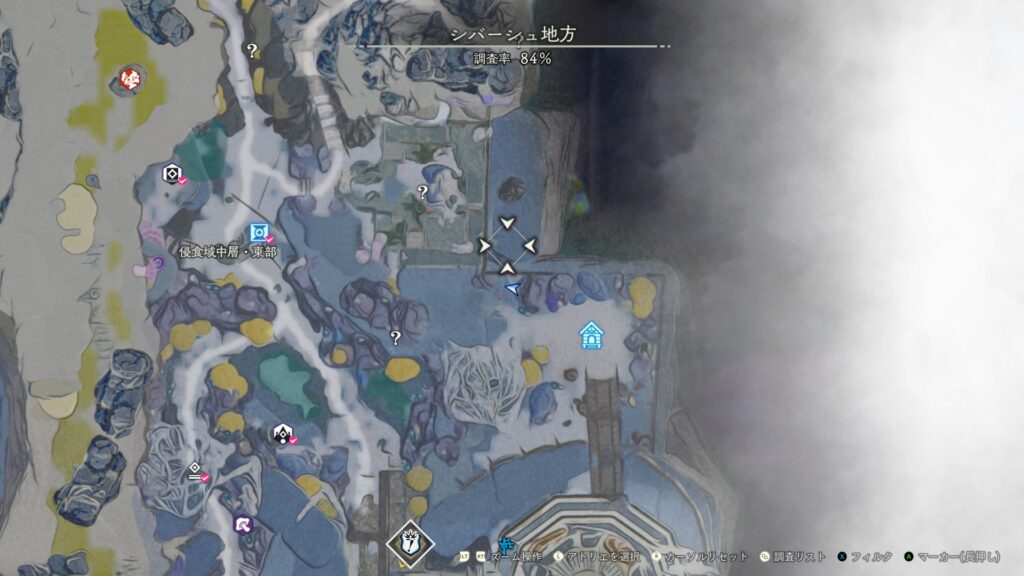
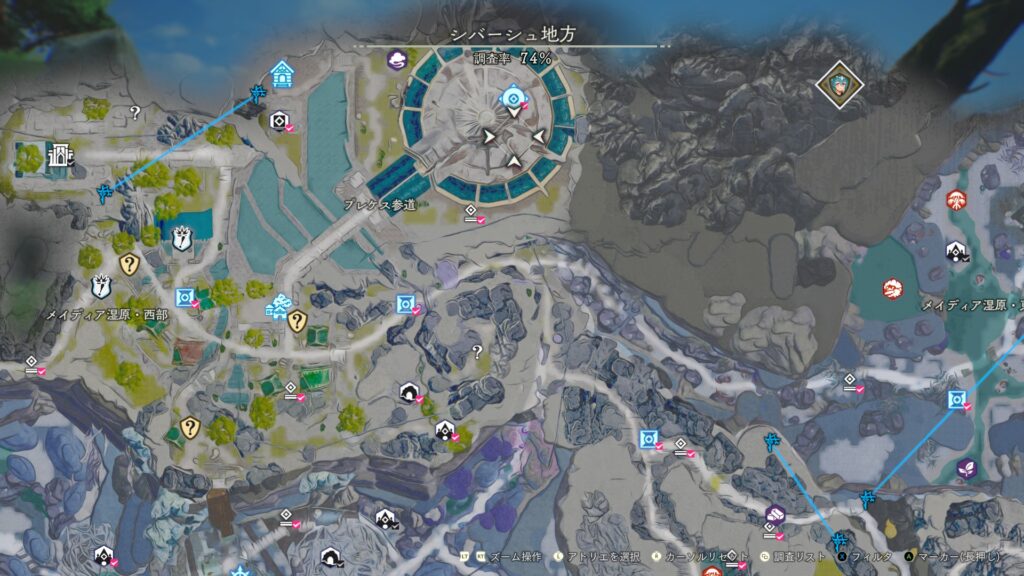
さらに、調査対象が全体マップに「?」で表示されるのも親切で、次にどこを目指すべきかの目標が立てやすく、探索のモチベーション維持につながっています。
残念だった点:
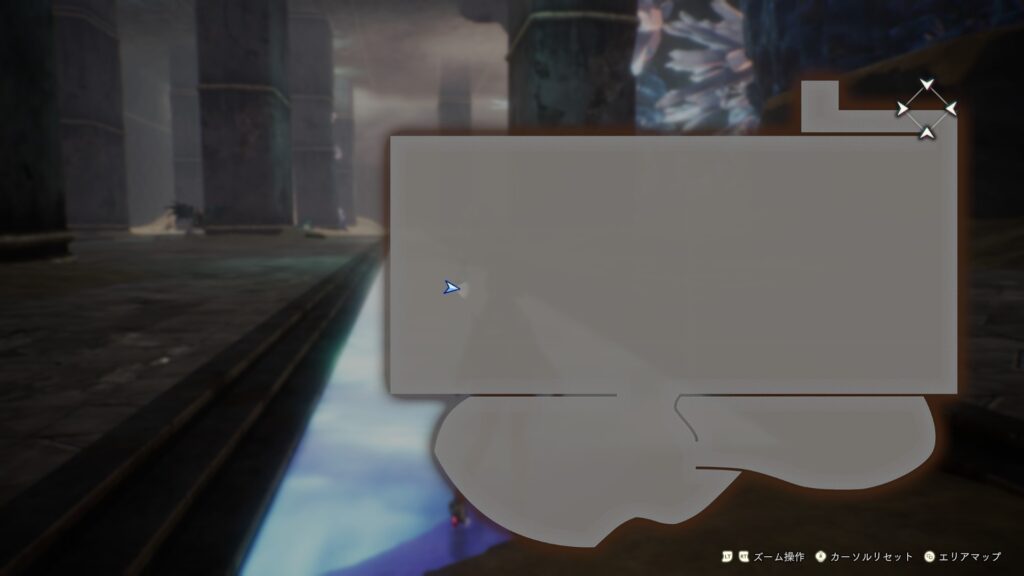
一方で、ミニマップの分かりづらさは少し気になりました。特に高低差や通行できない場所がマップに反映されていないため、目的地にたどり着けそうでたどり着けない、といった場面がしばしばありました。前述したように、試行錯誤して突破できた時の喜びは大きいのですが、どうしても進めない時はストレスに感じてしまうこともありました。
また、各地にある祈念の社や宝箱の解錠ギミックは、やや単調で冗長に感じられる場面もありました。
クエストについて
良かった点:
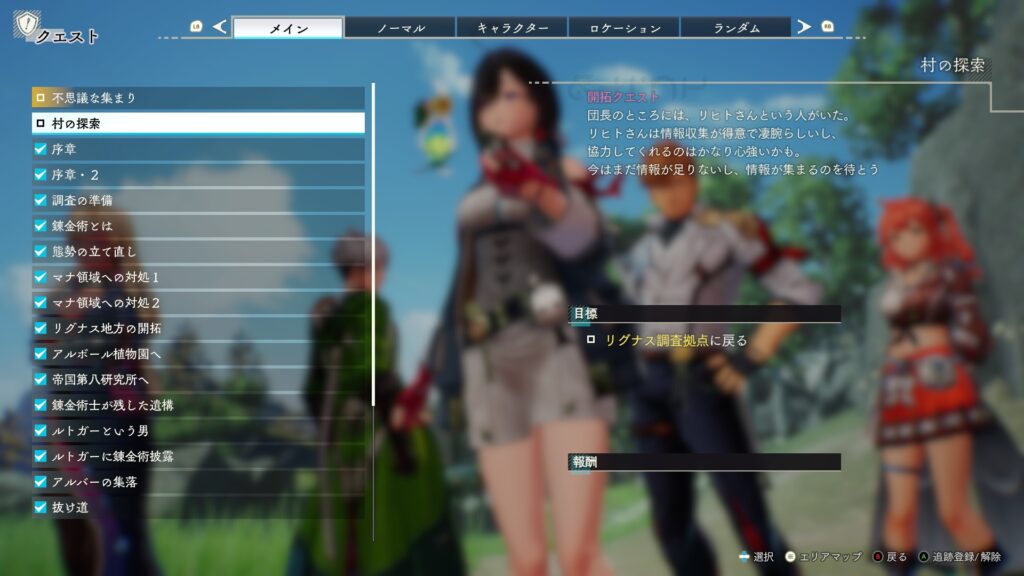
メインクエスト、ランダムクエスト、キャラクタークエストが明確に区別されている点は分かりやすくて良いと感じました。特にキャラクタークエストは、会話イベントよりもアイテム納品や戦闘といった要素が追加されているので没入感は高いです。
残念だった点:
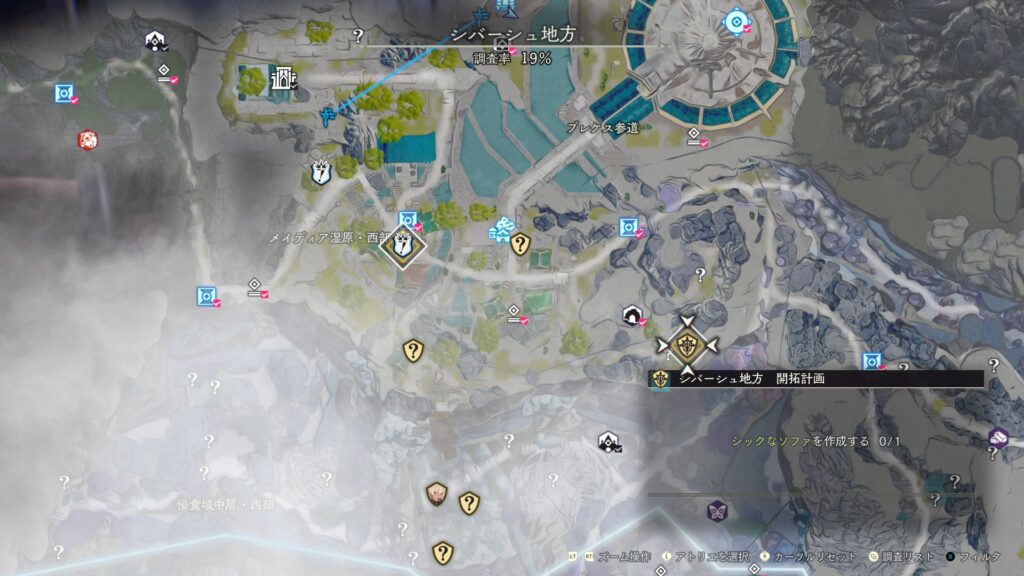
ここは特に改善が必要だと強く感じた部分です。クエスト進行に必須となるレシピや設計図の入手方法について、ヒントがほとんどない点が非常にストレスでした。確かにクエスト追跡機能を使えば、それらが眠る宝物庫の場所は示されます。しかし、その宝物庫を開けるための鍵は有限であり、手当たり次第に開けていくわけにはいきません。この仕様は、探索の自由度を大きく下げています。
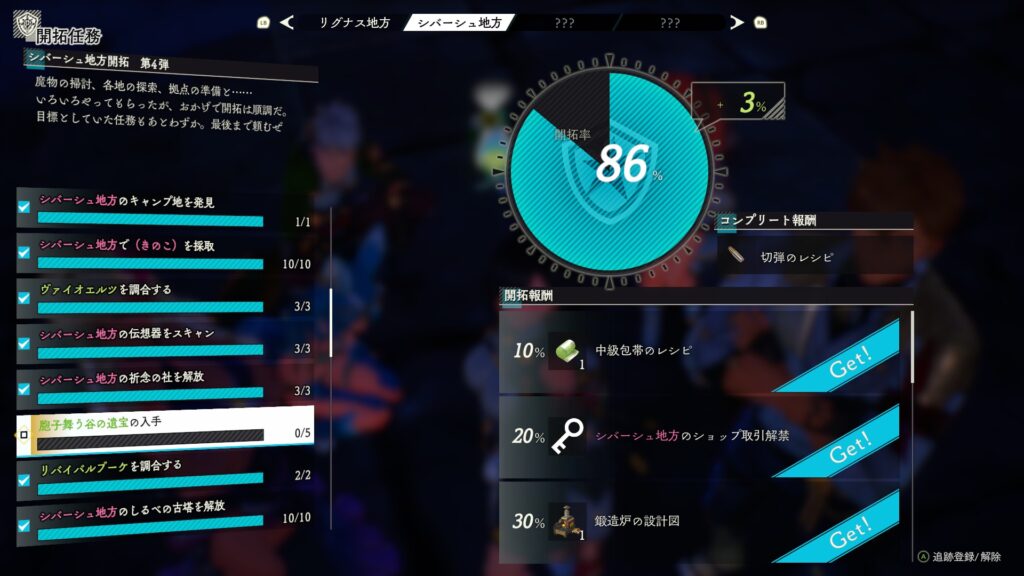
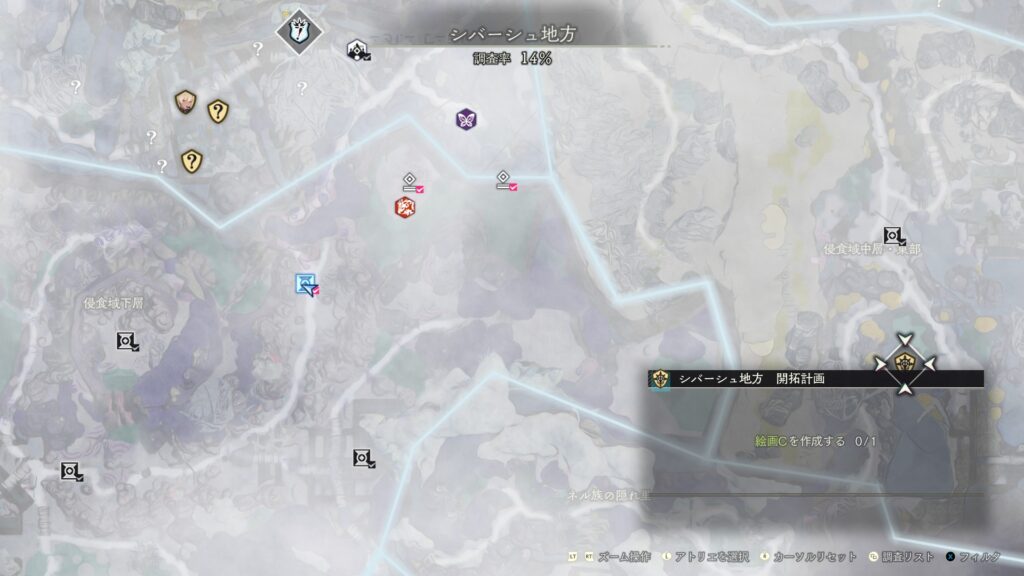
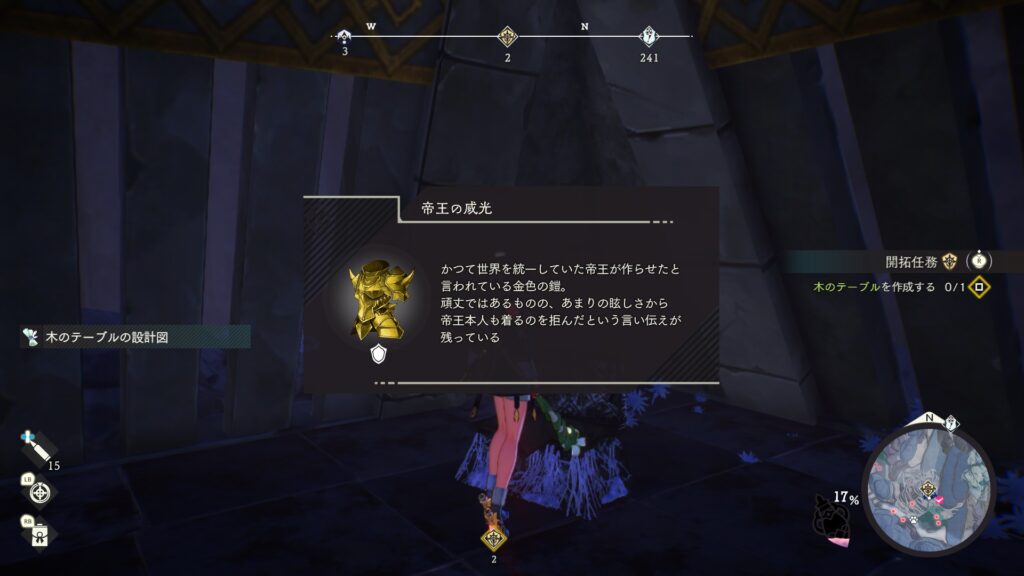
また、「開拓任務」(遺構で見つかる「秘宝」関連)に至っては、クエスト追跡すらできず、サブマップにかろうじて表示される程度なのは不親切だと感じました。もう少し導線がしっかりしていると、よりスムーズに楽しめたかと思います。
採取について
良かった点:
拠点の「温室」システムは非常にありがたい存在です。レアな素材も温室で栽培・増殖させることができるため、素材集めの手間が大幅に軽減されました。
また、不要になった素材を別の資材に変換できるシステムも、アイテムボックスの整理や資源の有効活用につながり、よく考えられていると感じます。斧やハンマーといった採取道具も、従来作のように調合で作成する必要がなくなった点も嬉しい改善点です。
残念だった点:
釣りに必要なルアーが消耗品であり、釣り上げるタイミングにも少しコツがいる点は、やや気になりました。
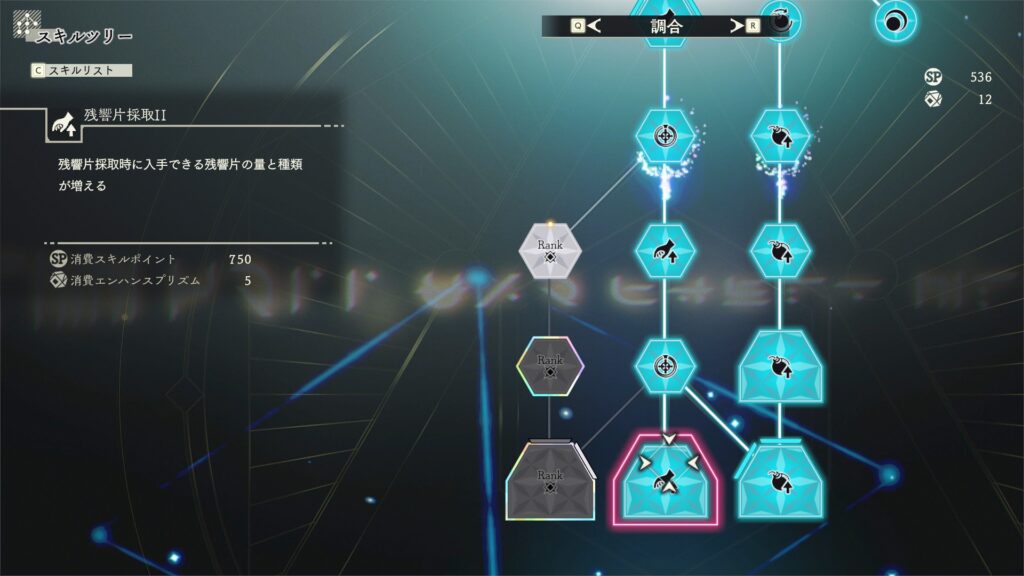
スキルツリーについて
本作のスキルツリーは非常に分かりやすく、序盤からどのようなスキルが存在するのか全体像を把握できます。そのため、プレイヤーのプレイスタイルに合わせて、どの分野のスキルを優先的に伸ばしていくか計画を立てやすいのが良い点です。
このスキルツリーのおかげで、ゲームのかなり早い段階、最初の地方を探索している時点で品質999のアイテムを作成することも可能でした。
ただし、スキルの解放にはSP(スキルポイント)だけでなく、特定のアイテムが必要になる場合もあるため、意識的に集めていく必要があります。
調合について
今作の調合システムは、良くも悪くも「豪快」という言葉がしっくりきます。素材投入の縛りが非常に緩く、カテゴリさえ合っていれば、装備品や戦闘で使用するアイテムまで素材として投入できてしまう自由度の高さには驚きました。
前述した「温室」のおかげで高品質な素材も比較的容易に入手できるため、素材数を気にせず、惜しみなく高品質な素材を投入して調合に没頭できます。
また、各レシピにはレベルが設定されており、レベルを上げることで、より高品質・高効果なアイテムを作りやすくなります。特に中間素材のレシピレベルを上げておくと恩恵が大きく、一度の調合で高品質な中間素材を最大20個作成できることもありました。…それでも足りなくなることがあるのが、本作の調合の「沼」という点です。
個人的な感覚ですが、調合中にマナが共鳴していく際の音響演出が非常に心地よく、ついつい調合に熱中してしまいます。
一方で、「特性」の引き継ぎという概念がなくなり、代わりにスキルスロットを解放していく形式に変わったため、その仕様に慣れるまで少し戸惑いがありました。『ソフィーのアトリエ』や『ライザのアトリエ』シリーズの調合と比較すると、やや大味に感じる部分もありますが、それでも理想のアイテムを目指して突き詰めていくと、あっという間に時間が溶けていきます。
戦闘について
体験版の時から一部で指摘されていた、戦闘終了後のカメラの揺れについては、個人的には特に気になりませんでした。戦闘のテンポも良く、キャラクターの動きもダイナミックで見ていて楽しいです。
しかし、調合システムによってキャラクターのステータスを大幅に強化できてしまうため、調合のコツを掴んでしまうと、戦闘が文字通り一瞬で終わってしまうことが多くなりました。
本作の戦闘音楽も素晴らしい楽曲揃いなのですが、そのイントロすら聴き終える前に戦闘が終了してしまうのは、少し残念に感じています。近年のアトリエシリーズをプレイしてきた方であれば、難易度Very Hardでも物足りなさを感じるかもしれません。
そのため、今回新たに追加された「フレンドアクション」や「ジャストカウンター」といったアクション要素も、現状(2つ目の地方をクリアした時点)では、あまり活用する機会に恵まれていないのが正直なところです。
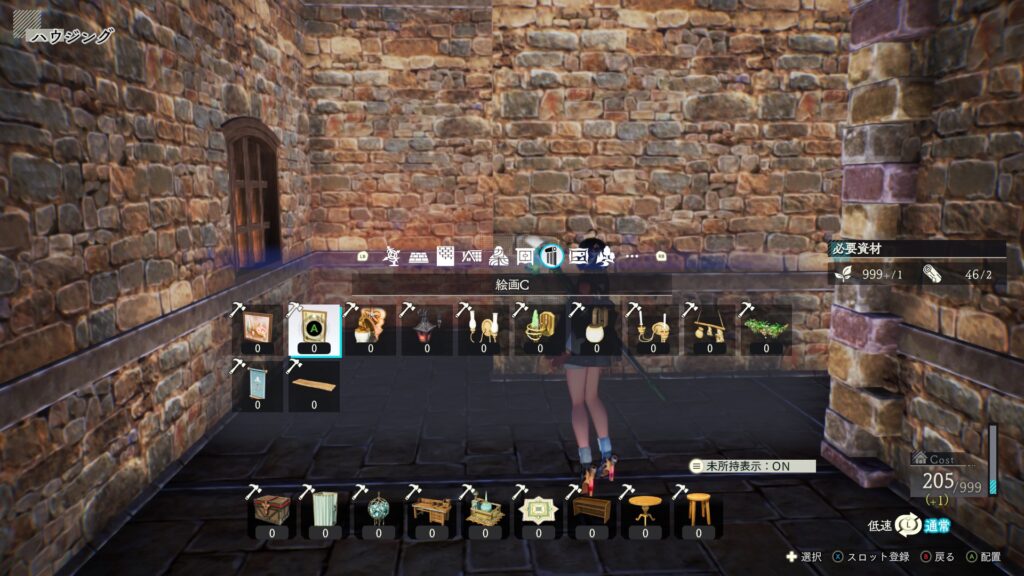
ハウジングについて
今回新たに追加されたハウジングシステムは、拠点の見た目を自由にデザインできるだけでなく、実用的な側面も兼ね備えた、まさに「時間泥棒」な要素です。自分の理想を突き詰めて作ることも、プリセットを利用して効率的に進めることも可能です。
特に、各拠点に「温室」や調合に必要な施設を設置することで、採取や調合の効率をさらに高められるのは嬉しい仕様でした。
ただし、ハウジングに関連するノーマルクエストの中には、特定の設計図が必要になるものがあります。この設計図の入手が、前述した「有限の鍵で開ける宝物庫」に依存している点がネックになっています。
また、ハウジングに必要な一部の素材(特に木材や大樹の根など)が枯渇しやすく、もう少し入手しやすければ、より自由にハウジングを楽しめるのに、と感じる場面もありました。
総じて
『ユミアのアトリエ』は、「戦闘・採取・調合」というアトリエシリーズの基本的なサイクルは踏襲しつつも、特に「戦闘」の比重が(調合による強化で)相対的に軽くなっている印象を受けます。この点は、今後のストーリー展開や、アップデートで追加されるであろう高難易度コンテンツで、より歯ごたえのあるバランスになることを期待したいです。
音楽の素晴らしさは今作でも健在で、特にアトリエ(拠点)で流れる音楽は心地よく、ついつい調合に没頭してしまいます。これは、『ライザのアトリエ』や『ソフィーのアトリエ』シリーズでも感じた、本シリーズならではの魅力だと思います。
また、主人公ユミアのキャラクター性が良い意味で事前の予想を裏切るもので、そのギャップも物語への没入感を高めてくれています。
『秘密』シリーズや『不思議』シリーズから、システム面でドラスティックな変化はありますが、
- フィールド探索の楽しさ
- やりこみがいのある調合とハウジング
といった要素は魅力というのが現時点でのコメントです。
まだ序盤から中盤に差し掛かった段階ですが、今後の展開が非常に楽しみな作品で す。