概要
メインで使っているRedmineのバージョンは4.2ですが、OSのEOL等に備えて5.1での検証を始めました。
そんな中、活用しているプラグインが使えないのでその対処を行いました。
問題となったプラグイン
- Redmine Issue Template Plugin
こちら、2024/01/19現在、Redmine5.1でインストールできませんでした。
- チケットを発行するときの定型文を入れたい
- プロジェクトによっては既に内容が決まっているとなおよい
をモットーにしているだけに、このプラグインが利用できないのはバージョンアップの大きな障害となります。
それを解決するため、RedmineViewCustomizeを使いました。
試した環境
- Ubuntu 22.04
- Redmine 5.1
- Ruby 3.0
- Apache / ModPassanger
- 要:ViewCustomizeインストール
https://atelier.reisalin.com/projects/zettel/knowledgebase/articles/31
手順
- Redmineに管理者権限でログインします。
- 管理>表示のカスタマイズに進みます。
- 新しい表示のカスタマイズをクリックします。
- 以下の通り、コードを挿入します。
パスのパターン
- 空白
- 全プロジェクト
プロジェクトのパターン
空白
挿入位置
全ページのヘッダ
種別
JavaScript
コード
$(function() {
// チケット作成画面のみ対象
if ($('#issue-form').length > 0 && $('#issue_subject').val() == '') {
// 件名の先頭に定型文を追加
$('#issue_subject').val('[起票:] 『件名』(期日:) ');
// 説明に本文を追加 (自身が使うパターンで使ってください。\nで改行を入れられます。)
$('#issue_description').val('### 概要\n\n### 依頼者\n\n### 締切概算\n\n### あるべきゴール\n\n### まずすべきこと\n\n- [ ]');
}
});コメント
チケット作成時にタイトルを追加
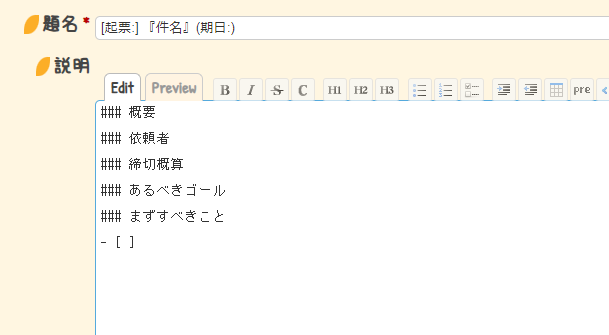
設定反映確認
- 任意のプロジェクトで新しいチケットを発行します。
- 以下のように自動的にタイトルと説明が入っていればOKです。