Growiが格段に使いやすくなるTIPSです。
行うこと
- lang属性の付与
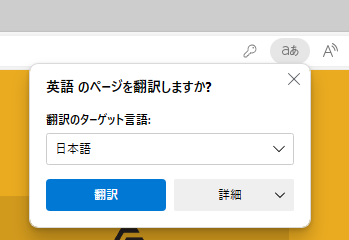
「英語のページを翻訳しますか?」

と、出る時があるので、これに対処します。
- サイトを新しいタブで開く。
リンクは新しく開きたい派のため、こちらに対応します。
- 画像のライトボックス化
画像を拡大表示できるようにします。
参考URL
「Growiカスタムスクリプト集」
https://qiita.com/k84rc/items/159a7399c11abd4e3587
手順
Growiに管理者権限でログインします。
ログイン後、
設定>カスタマイズに遷移します。
カスタムスクリプトを修正します。
「カスタムスクリプト」の箇所に、以下のコードを入れます。
function addLangAttrToHtmlTag() {
var language = window.navigator.language || window.navigator.userLanguage || window.navigator.browserLanguage;
$('html').attr('lang', language);
}
function openExternalPageInNewTab() {
$('a[href]').each((i, elem) => {
var url = elem.href.match(/(?:https?:\/\/([\w:%#\$&\?\(\)~\.=\+\-]+))?(\/?[\w/:%#\$&\?\(\)~\.=\+\-]+)/);
if (url[1] !== undefined && url[1] !== document.domain) {
elem.target = '_blank';
}
});
}
function applyLightBox() {
$('head link:last').after('<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/lightbox2@2.10.0/dist/css/lightbox.min.css" />');
$('head script:last').after('<script src="https://cdn.jsdelivr.net/npm/lightbox2@2.10.0/dist/js/lightbox.min.js"><\/script>');
$('#page').find('img:not(.emojione)').each(function(i, elem) {
var a = $('<a>').attr({'href': $(elem).attr('src'), 'data-lightbox': $(elem).attr('alt')||"nothing", 'data-title': $(elem).attr('alt')||"nothing"});
$(elem).wrap(a);
});
}入力後、設定を保存します。
設定反映を確認します。
- Growiをログアウトし、再度入り直します。
- リンクが別タブで開くことや、画像が拡大表示されることを確認します。

