やりたいこと
Redmineのステータス一覧のドロップダウンリストにラジオボタンを追加し、ステータスの遷移を行いやすくします。
前提
- Redmine View Customize がインストールされていること。
- Redmine 5.1で動作を確認しています。
手順
画面移動
- Redmineに管理者権限でログインします。
- 管理>表示のカスタマイズに移動します。
カスタマイズ作成:JavaScript
表示のカスタマイズに移動後、「新しい表示のカスタマイズ」をクリックします。
以下の通りに入力します。
- パスのパターン
/issues/[0-9]+- プロジェクトのパターン
- 空白
- 挿入位置
- 全ページのヘッダ
- 種別
- JavaScript
コード
$(function() {
const $select = $('#issue_status_id');
if ($select.length === 0) return;
const currentVal = $select.val();
// ラジオボタンを入れるコンテナ
const $radioContainer = $('<div class="status-radio-container"></div>');
$select.find('option').each(function() {
const val = $(this).val();
const label = $(this).text();
if (!val) return; // 空value(プレースホルダなど)はスキップ
const id = 'status_radio_' + val;
const $radio = $('<input type="radio">').attr({
id,
name: 'issue_status_radio',
value: val
});
if (val === currentVal) {
$radio.prop('checked', true);
}
const $label = $('<label>').attr('for', id).text(label);
const $wrapper = $('<div class="radio-wrapper"></div>').append($radio, $label);
$radioContainer.append($wrapper);
});
// ドロップダウンを非表示にし、ラジオボタンを挿入
$select.hide().after($radioContainer);
// ラジオ選択時に元のselectを更新
$radioContainer.on('change', 'input[type=radio]', function() {
$select.val($(this).val());
});
});- コメント
- 任意「チケットステータスにラジオボタンを追加する-JavaScript-」など
- 有効
- チェック
- プライベート
- チェックを外す
設定後、保存をクリックします。
カスタマイズ作成:CSS
表示のカスタマイズに移動後、「新しい表示のカスタマイズ」をクリックします。
以下の通りに入力します。
- パスのパターン
/issues/[0-9]+- プロジェクトのパターン
- 空白
- 挿入位置
- 全ページのヘッダ
- 種別
- CSS
コード
.status-radio-container {
display: flex;
flex-wrap: wrap;
gap: 10px 20px;
margin-top: 5px;
}
.radio-wrapper {
display: flex;
align-items: center;
width: 220px; /* カラム幅は調整可能 */
}
.radio-wrapper label {
margin-left: 6px;
cursor: pointer;
}- コメント
- 任意「チケットステータスにラジオボタンを追加する-CSS-」など
- 有効
- チェック
- プライベート
- チェックを外す
設定後、保存をクリックします。
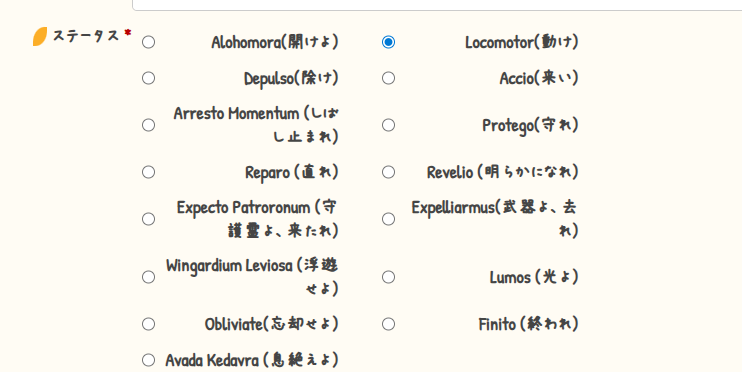
動作を確認します。
任意のチケット編集画面をクリックします。

ステータス変更画面がドロップダウンリストからラジオボタンに変わっていれば成功です。