概要
オープンソースの解析システムであるMatomoをインストールしたときのメモです。
- Google Analysticにお金を払う余裕がない
- WordPressのアクセス解析Jetpackは重い
ということで運用しました。
以前のメモがUbuntu 20.04のインストールだったので、こちらを改めて書き起こしています。
参考としたURL
注意点
リアルタイムでアクセスする性質上、PVが非常に多いWebサイトではサーバ自体の冗長化構成が必要です。(上記URL参照)
筆者のサイトは10万ページ/月に満たないので、そこそこのスペックで運用できています。
前提
既に以下のシステムがWAN環境に揃っていること。
- Ubuntu 24.04
- Apache 2.4
- mod_ssl
- mod_rewrite
- mod_header
- ※実行ユーザーは
www-dataです。
- mysql 8.3
- PHP 8.3 → インストール方法
- 必須の拡張機能(curl, gd, mbstring, mysql等)が有効になっていること。
- ドメインで名前解決できること。
- ドメインに沿った証明書があること。
さっくりとした手順
- MySQLのDBとユーザを作成します。
- ディレクトリにmatomoプログラムを配置します。
- Apache設定ファイルを作成します。
- matomoサイトにログインできることを確認します。
- matomo Web画面で初期設定をおこないます。
データベースを作成します。
- MySQLログイン
sudo mysql -u root -p- DB作成
CREATE DATABASE IF NOT EXISTS matomo CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci;DB名は自分の環境に合わせます。
- DBユーザー、パスワード設定
CREATE USER 'matomo'@'localhost' IDENTIFIED WITH mysql_native_password BY 'YOUR_STRONG_PASSWORD';DBユーザーは自身の環境に合わせます。パスワードはポリシーに沿って強固なものを設定してください。
- DBユーザーに作成したDBへの権限を付与
GRANT ALL PRIVILEGES ON matomo.* TO 'matomo'@'localhost';- DB作成確認
mysql -u matomo -pDB名・ユーザー名は適宜自分が設定したものに読み替えてください。
- DB確認
SHOW DATABASES;作成したDBがあることを確認します。
EXITMySQLコンソールから抜けます。
matomoプログラムをディレクトリに配置します。
- 保存用ディレクトリに移動
cd /hoge &&pwd自分の環境に合わせます。
- プログラムダウンロード
wget https://builds.matomo.org/matomo-latest.zip- ZIP展開
unzip matomo-latest.zip- ディレクトリの所有者変更
sudo chown -R www-data:www-data matomoディレクトリ一式をApache実行ユーザー(www-data)に修正します。
- プログラム実行権に移動
sudo mv matomo /home/www-data/自分の環境に合わせます。(筆者環境は/home/www-data/matomo で動かします)
ls -ld /home/www-data/matomo該当ディレクトリにファイル一式があることを確認します。
Apache設定ファイルを作成します。
【】内を自分の環境に合わせます。
コマンド一式をコピー → 別のエディタにペースト
その後、【】内を自分の環境に修正してコピー
コマンド一式をSSHクライアントに貼り付ける
cat <<- __EOF__ | sudo tee /etc/apache2/sites-available/matomo.conf > /dev/null
<VirtualHost _default_:80>
ServerName 【設定したドメイン名】
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</VirtualHost>
<VirtualHost *:443>
ServerName 【設定したドメイン名】
CustomLog 【/var/log/matomo/matomo_access.log combined】
ErrorLog 【/var/log/matomo/matomo_error.log】
# アクセスログとエラーログは自分の環境に合わせて設定します。
DocumentRoot 【/home/www-data/matomo】
<Directory 【/home/www-data/matomo】>
# DcoumentRootとDirectoryは自分の環境に合わせて設定します
Options Indexes FollowSymLinks MultiViews
AllowOverride All
Require all granted
</Directory>
#SSL設定
SSLEngine on
Protocols h2 http/1.1
# SSLを有効化します
SSLProtocol all -SSLv3 -TLSv1 -TLSv1.1 -TLSv1.2
#TLS1.3に対応していないクライアントがアクセスする場合は以下を用います
#SSLProtocol -ALL +TLSv1.2 +TLSv1.3
SSLCipherSuite ECDHE-ECDSA-AES128-GCM-SHA256:ECDHE-RSA-AES128-GCM-SHA256:ECDHE-ECDSA-AES256-GCM-SHA384:ECDHE-RSA-AES256-GCM-SHA384
SSLHonorCipherOrder off
SSLSessionTickets off
SSLUseStapling On
SSLStaplingCache "shmcb:/var/run/apache2/ssl_stapling(32768)"
# 2025年5月よりLet's EncryptはSSL Staplingに伴うOCSPを廃止しました。そのため、証明書をLet's Encryptにしている場合は上記2行をコメントアウトし、代わりにこちらを用いてください。
# SSLUseStapling Off
SSLCertificateFile 【/etc/certs/example.com.crt】
# SSL証明書を指定します
SSLCertificateKeyFile 【/etc/private/example.com.key】
# 秘密鍵を指定します
# SSLCACertificateFile 【/etc/certs/example.com.CA.crt】
# 中間証明書が発行元から別ファイルで提供されている場合は、この直上をコメントアウトして中間証明書を指定します
#セキュリティヘッダー付与
Header always set Strict-Transport-Security "max-age=63072000"
Header always set X-Content-Type-Options "nosniff"
Header always set X-Frame-Options "SAMEORIGIN"
Header always set X-XSS-Protection "1; mode=block"
# Matomo: 機密情報が含まれるディレクトリへの直接アクセスを禁止
<DirectoryMatch "/(config|core|lang|tmp|vendor)">
Require all denied
</DirectoryMatch>
# Matomo: .ini や .json といった設定ファイルへの直接アクセスを禁止
<FilesMatch "\.(ini|json)$">
Require all denied
</FilesMatch>
</VirtualHost>
__EOF__- ファイル作成確認
ls -l /etc/apache2/sites-available/matomo.confファイルがあることを確認します。
Apache設定を反映します。
- .conf読み込み
sudo a2ensite matomo.conf- 設定確認
sudo apache2ctl configtestSyntax OKを確認します
- Webサービス再起動
sudo systemctl restart apache2.service- Webサービス再起動確認
sudo systemctl status apache2.service- ブラウザ表示確認。
ブラウザで
https://【matomoを設定したドメイン名】
にアクセスし、初期画面が出ることを確認します。
初期インストール画面の設定
- 初期インストール画面が出たら「次へ」をクリックします。
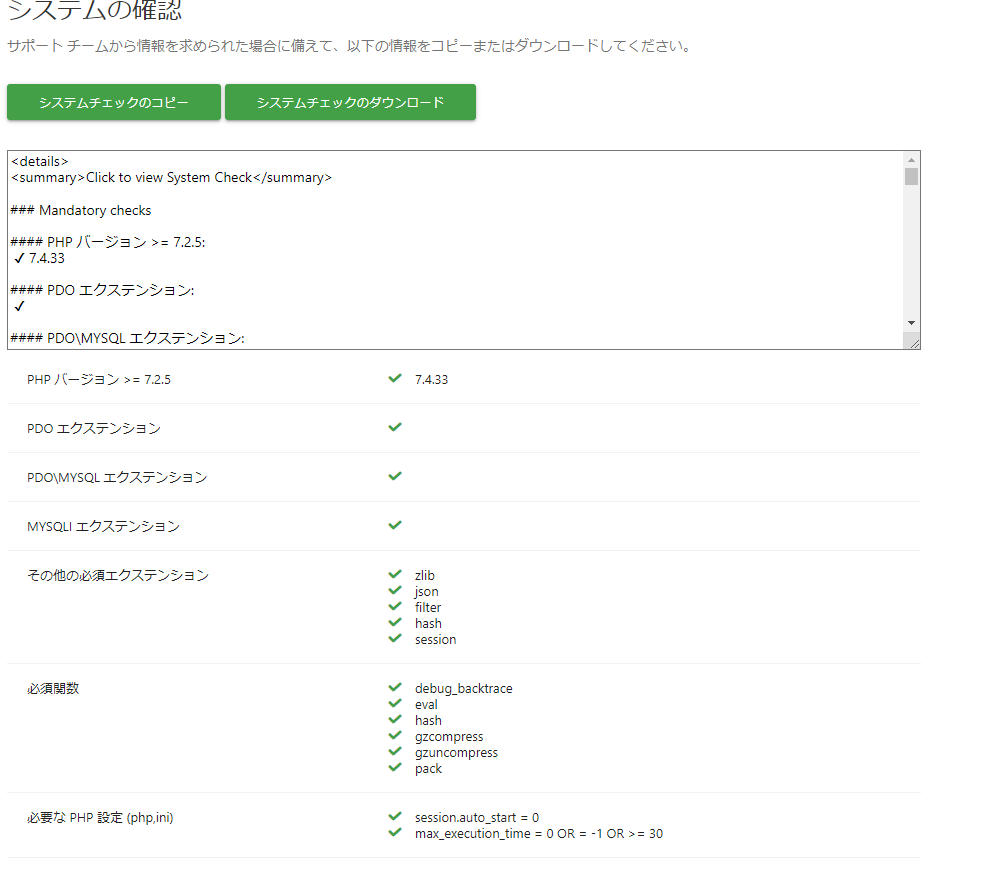
- 全てチェックされていることを確認して「次へ」をクリックします。
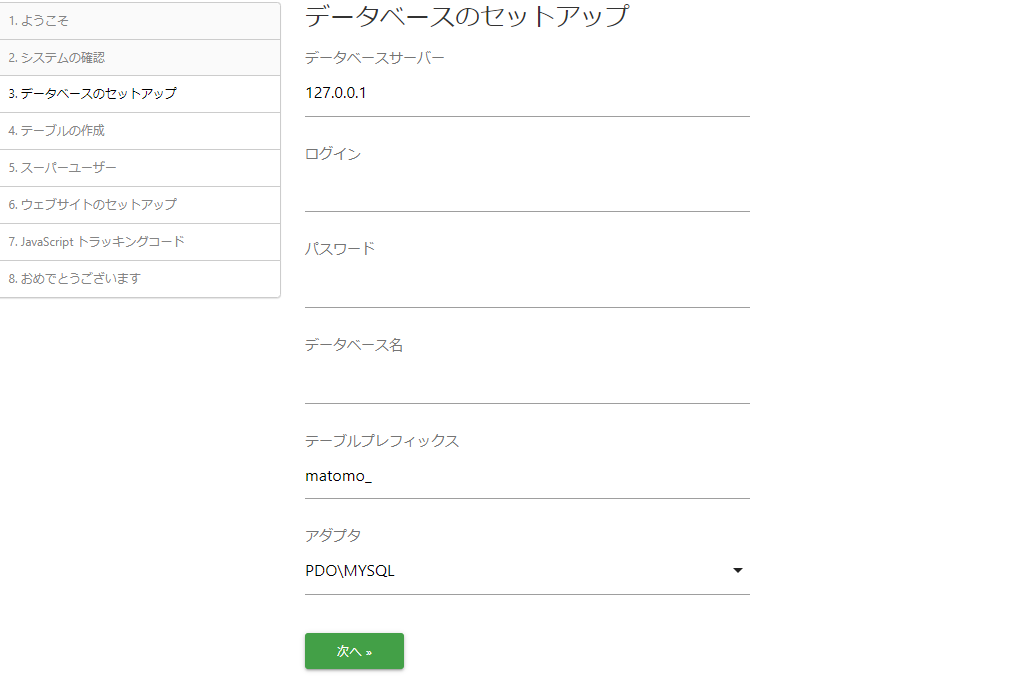
◎データベースを設定します。
- ログイン: MySQLのユーザー(matomo)
- パスワード: 設定したパスワード
- データベース名:作成したDB (matomo)
をそれぞれ入力し、「次へ」をクリックします。正常に入力されれば「テーブルを作成されました」と出るので「次へ」をクリックします。
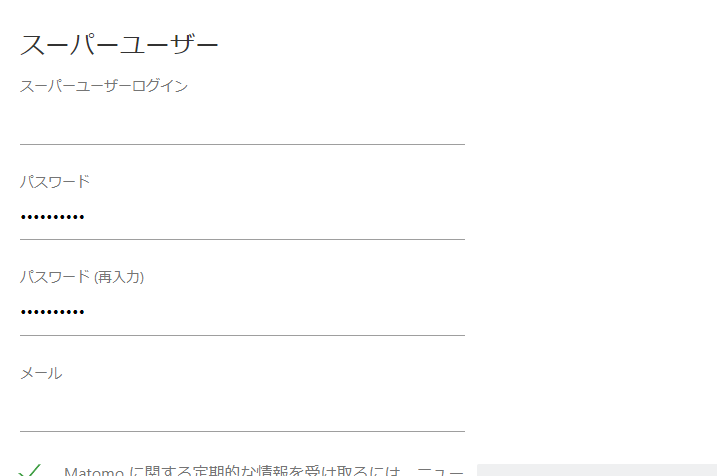
◎スーパーユーザーを設定します。
- スーパーユーザーログイン:ログインするユーザー名
- パスワード:ログイン時のパスワード
- パスワード(再入力)
- メールアドレス
をそれぞれ入力して「次へ」をクリックします。
◎アクセス解析を行うウェブサイトを設定します。
- アクセス解析対象のウェブサイトの名前
- ウェブサイトのURL (このmatomoサイトではなく、アクセス解析を行いたいWebサイト)
- ウェブサイトのタイムゾーン
- eコマースか否か
を設定して「次へ」をクリックします。
これらを設定後、トラッキングタグが表示されます。これらを控えて「次へ」をクリックします。
「おめでとうございます!」と表示されればインストールの一連の作業は完了します。