ヘッダーに別のサイトのリンクがほしいときは割とあるので、そのメモです。
動作環境
- Redmine 4.2 /5.0/5.1
- view_customize_pluginがインストール済み
コード
「新しい表示のカスタマイズ」で
- パスのパターン:空白
- プロジェクトのパターン:空白
- 挿入位置:ヘッダー
- 種別:JavaScript
で、以下のように入力。
$(document).ready(function(){
// メニューの準備
const menus = `
<li><a href="https://manualmaton.com" rel="noopener noreferrer">WordPress(manualmaton.com)</a></li>
<li><a href="http://barrel.reisalin.com" target="_blank" rel="noopener noreferrer">BookStack(Barrel Gazer)</a></li>
`;
// 追加する
$('#top-menu>ul').append(menus);
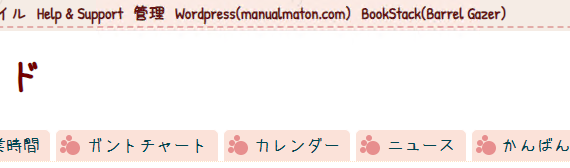
});こうすることで、Redmineのヘッダーに

このようにリンクが追加されます。

コメントを残す