WordPressと変わらない操作感でバージョンアップを行うことができました。
操作手順
NextcloudのWeb画面にログインし、「Administration settings」をクリックします。
更新できることを確認します。

アップデーターを開きます。
「アップデーターを開く」をクリックします。

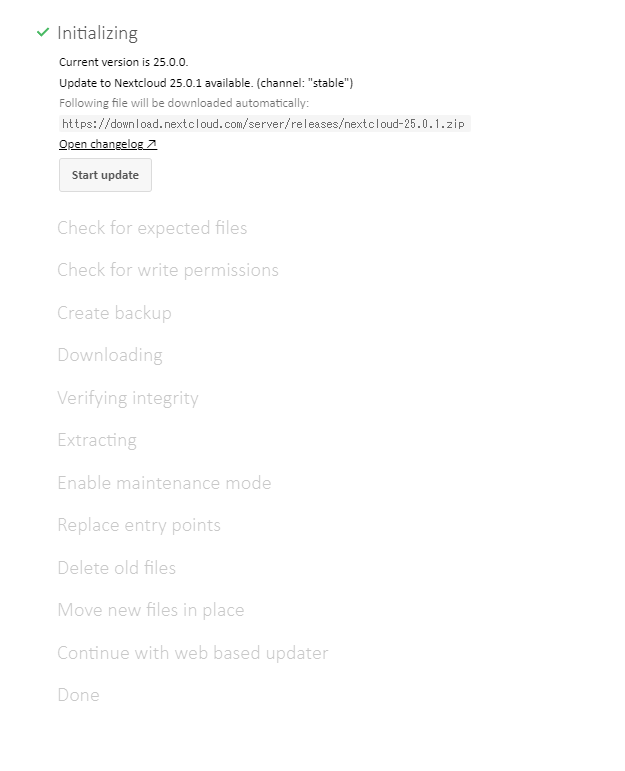
アップデートを開始します。
「Start update」をクリックします。

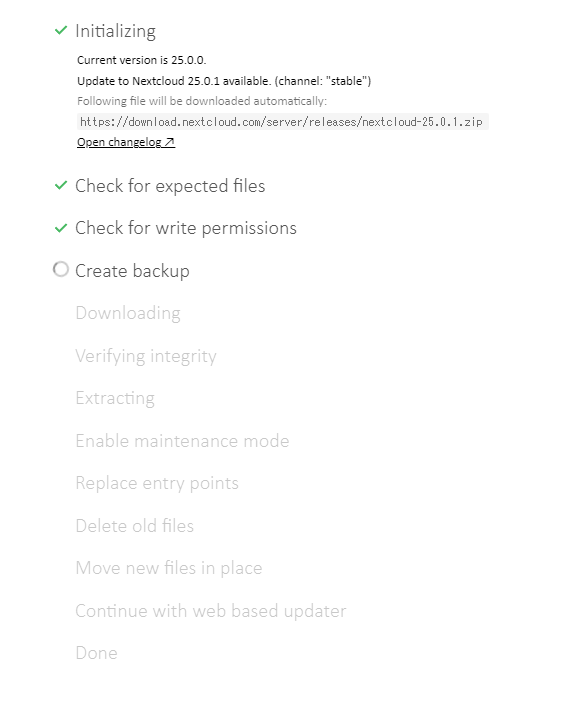
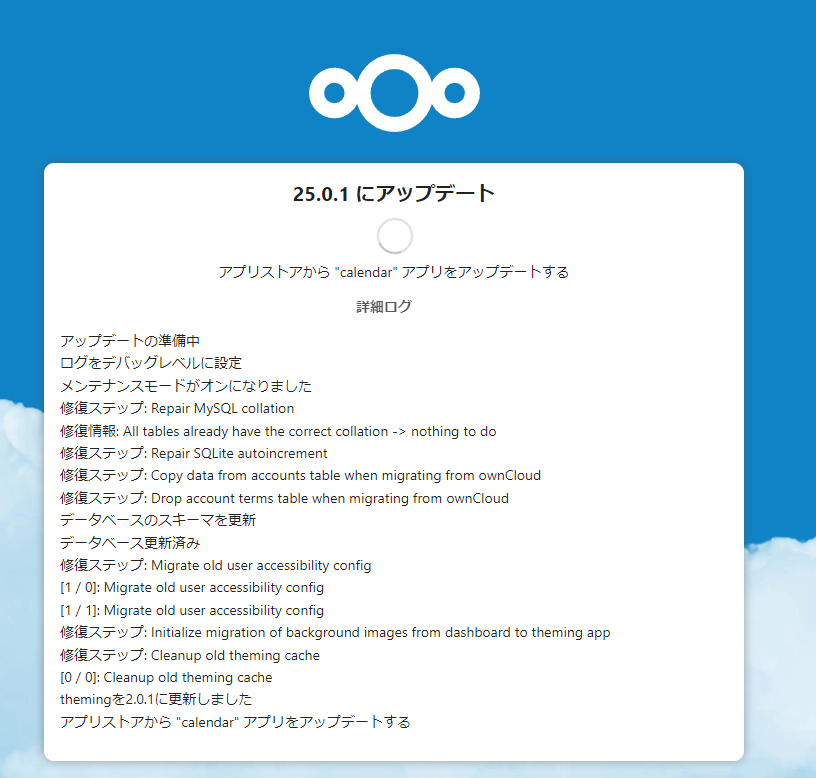
どの段階まで進んだかを示してくれる親切設計でした。(写真を大量に保管しているのでバックアップ作成はかなりの時間がかかりました)
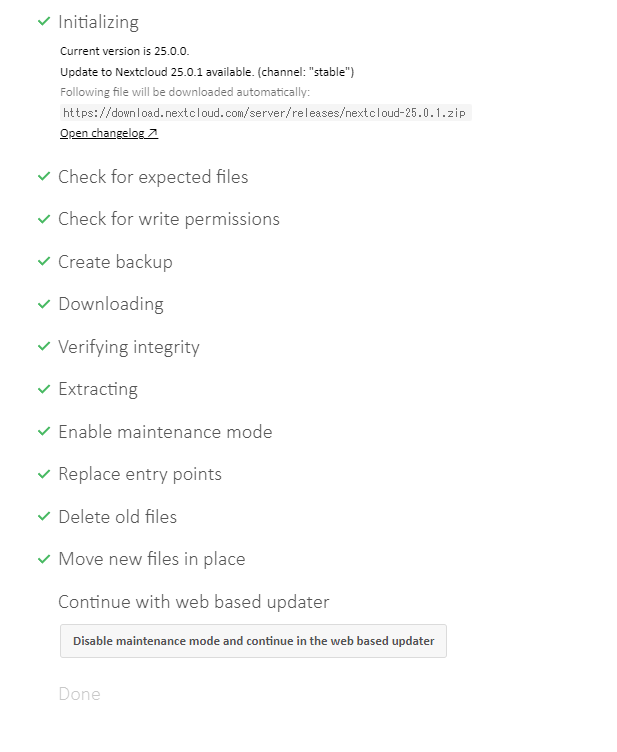
メンテナンスモードを解除します。

「Disable maintenance mode and continue in the web based updater」をクリックします。

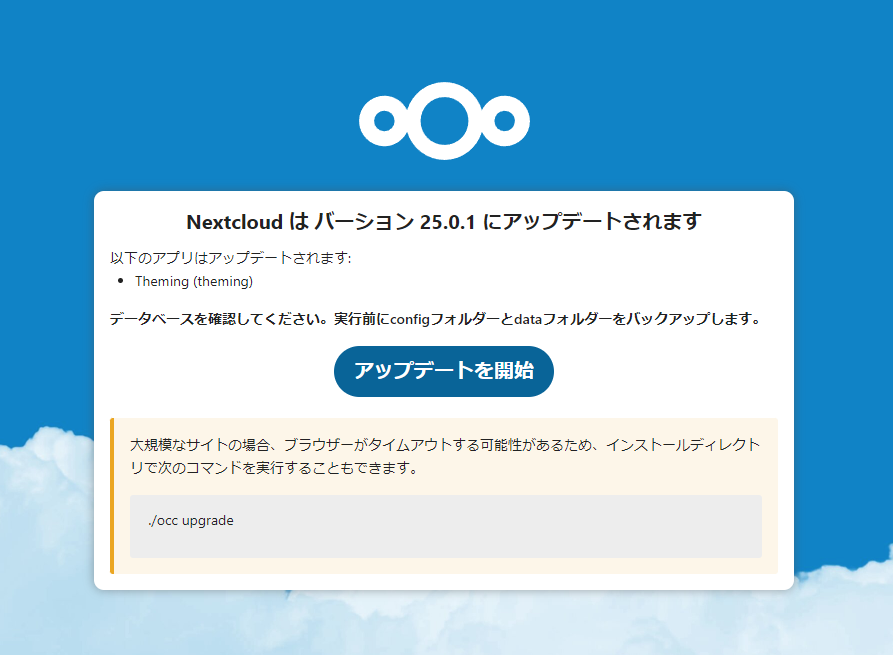
「アップデートを開始」をクリックします。

何も問題がなければ、Nextcloudの管理者にログインされた状態でページが切り替わります。
アップデート後の後処理を行います。

アップデート対象に「Themes」が含まれていたので、背景が真っ白になっていました。これを修正するため再び「Administation settings」に進み、テーマをクリックします。

Background and login imageをクリックして任意の画像に置き換えます。
この後、「概要」をクリックすることで

「最新版です」となっていることを確認しました。
