個人用のメモとして活用しているRedmine。

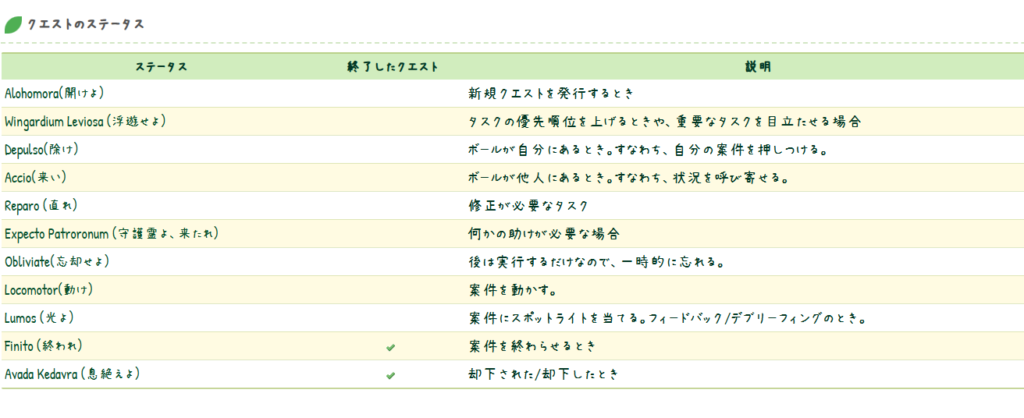
ステータスをハリポタシリーズの呪文に見立てているなど、かなり遊んでいます。
そこで、
- 終わったチケット
- 却下されたチケット
を、自動的にそれらのバージョンに移動できないかということで組んだCustomizeです。
- Redmine 5.1
- View Customize
で動作を確認しています。
カスタマイズ
- パスのパターン:空白
- プロジェクトのパターン:空白
- 挿入位置:全ページのヘッダ
- 種別:JavaScript
$(document).ready(function() {
const prophecyRoomId = 4; // 「予言の間」のバージョンID
const azkabanId = 5; // 「アズカバン」のバージョンID
$('#issue_status_id').change(function() {
const statusId = parseInt($(this).val()); // ステータスのIDを取得
if (statusId === 5) { // FinitoのステータスID(例)
$('#issue_fixed_version_id').val(prophecyRoomId); // 「予言の間」に変更
} else if (statusId === 6) { // Avada KedavraのステータスID(例)
$('#issue_fixed_version_id').val(azkabanId); // 「アズカバン」に変更
}
});
});変数は自分が分かればいいのでこのような形にしています。なお、バージョンやステータスのIDは管理画面で把握できます。
あとは保存して、
- チケットのステータスを移動
- それに応じてバージョンが変わる
ことを確認できればOKです。