概要

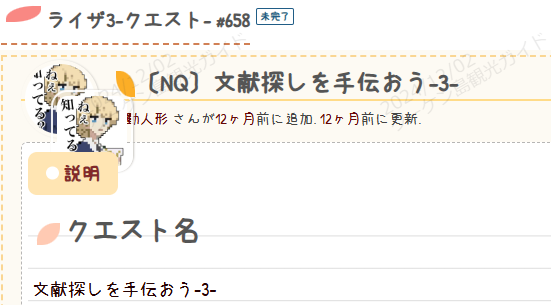
アイコンの画像にマウスを近づけたとき、

アイコンを拡大表示させるためのView_Customizeのスクリプトです。
前提
- Redmine View Customize がインストールされていること。
- Redmine 5.1で動作を確認しています。
手順
画面移動
- Redmineに管理者権限でログインします。
- 管理>表示のカスタマイズに移動します。
カスタマイズ作成:JavaScript
表示のカスタマイズに移動後、「新しい表示のカスタマイズ」をクリックします。
以下の通りに入力します。
- パスのパターン
- 空白
- プロジェクトのパターン
- 空白
- 挿入位置
- 全ページのヘッダ
- 種別
- JavaScript
コード
$(document).ready(function() {
// gravatarクラスを持つ画像にホバーイベントを追加
$('img.gravatar').hover(
function() {
$(this).css({
'transform': 'scale(1.5)', // 拡大率
'transition': 'transform 0.3s ease' // 拡大のスムーズなアニメーション
});
},
function() {
$(this).css({
'transform': 'scale(1)', // 元のサイズに戻す
'transition': 'transform 0.3s ease' // 縮小のスムーズなアニメーション
});
}
);
});- コメント
- 任意「アイコンのホバー表示(javascript)」など
- 有効
- チェック
- プライベート
- チェックを外す
設定後、保存をクリックします。
カスタマイズ作成:CSS
表示のカスタマイズに移動後、「新しい表示のカスタマイズ」をクリックします。
以下の通りに入力します。
- パスのパターン
- 空白
- プロジェクトのパターン
- 空白
- 挿入位置
- 全ページのヘッダ
- 種別
- CSS
コード
/* gravatarクラスを持つ画像のスタイル */
img.gravatar {
transition: transform 0.3s ease; /* スムーズなアニメーション */
cursor: pointer; /* ポインタを表示 */
}- コメント
- 任意「アイコンのホバー表示(CSS)」など
- 有効
- チェック
- プライベート
- チェックを外す
設定後、保存をクリックします。
動作を確認します。
上記設定後、チケット詳細などのアイコンが表示されているページに遷移します。
冒頭のようにマウスカーソルを近づけた際に拡大されれば設定は完了です。
