growiはv6以降よりプラグインを簡単にインストールできる機能が備わっています。
今回、それを用いてテーブル(表)の視認性を向上させました。

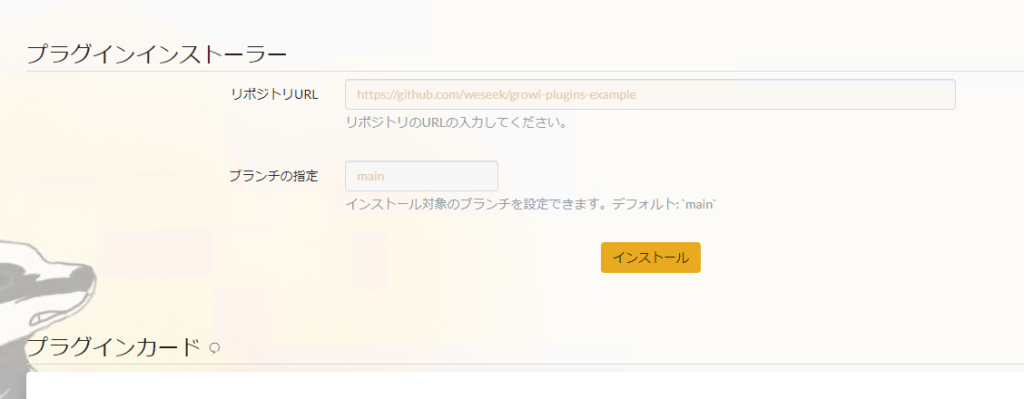
growiに管理者権限でログイン後、プラグインインストーラーで
https://github.com/weseek/growi-plugin-datatables
を入力後に「インストール」。インストール後、念のため、growiを再起動します。

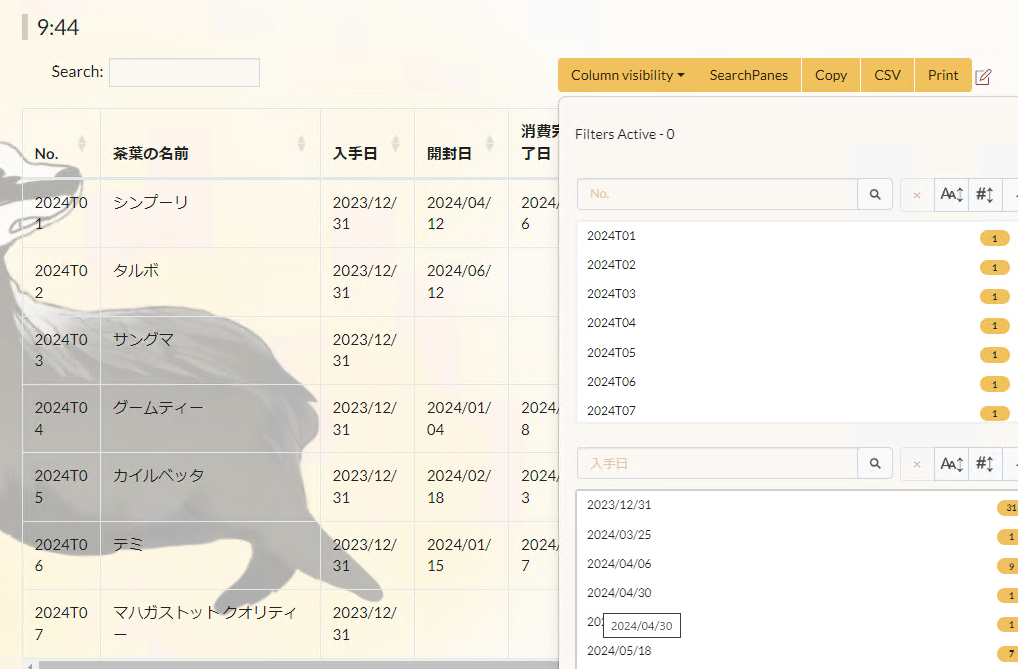
導入後、任意のWikiページのテーブルに「Enable Data Table」ボタンが表示されるので、こちらをクリック。

- 検索欄
- 列の表示/非表示
- 並べ替え
などが表示され、

細かい表示もしやすくなっています。
思った以上にかゆいところに手が届く機能なので、growiを使っている方にはおすすめです。

コメントを残す